このブログは「SWELL」というワードプレステーマを使用して作っています。
SWELLはHTMLやCSSなどの専門知識がなくても、直感的に良い感じのサイトデザインができます。本業がフォトグラファーなので、ブログの写真には結構こだわっているつもりです。せっかくこだわりを持って写真を撮り下ろしているので、デザインも少し凝ってみようと思いました。
知識ゼロの完全素人が、カスタマイズ方法を紹介してくれている素敵なブログの数々とAIを駆使して、四苦八苦しながらCSSカスタマイズしてみた記録です。
主にトップページに関するカスタマイズとなっています。トップページ記事一覧編です。
追加CSSなしの状態
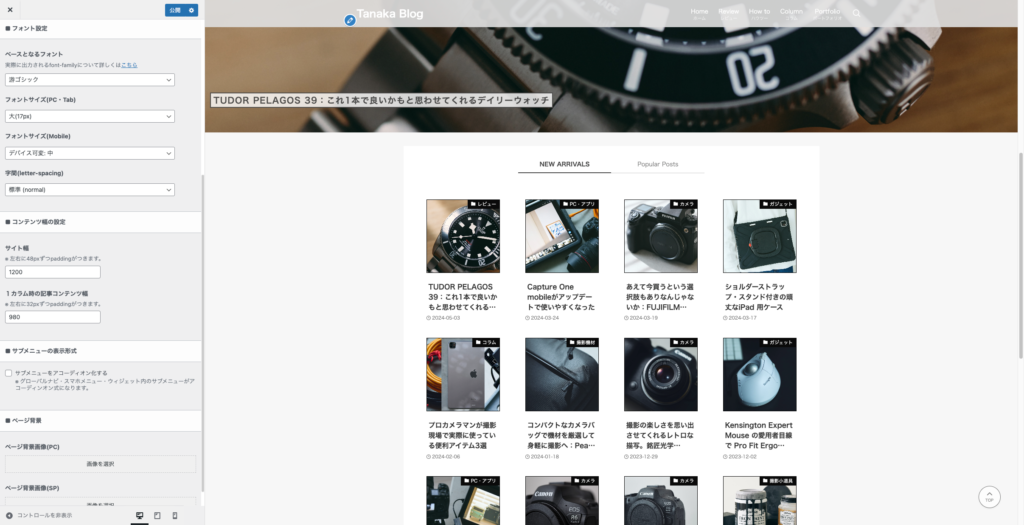
追加CSSなしでSWELLの標準のカスタマイズ機能のみで作った状態です。

POINT OF VIEWさんの「記事スライダーをメインビジュアルにする」という記事を参考に設定しています。

POINT OF VIEWさんのカスタマイズ集は基本的なカスタマイズからコピペで使えるCSSまで分かりやすく紹介してくれているので、これからSWELLをカスタマイズしてみようかなと思っている人は必見です!
このブログは検索から投稿記事への流入がほとんどで、トップページが見られることは少ないので、POINT OF VIEWさんを見習って自己満足でトップページを作っていくことにします。

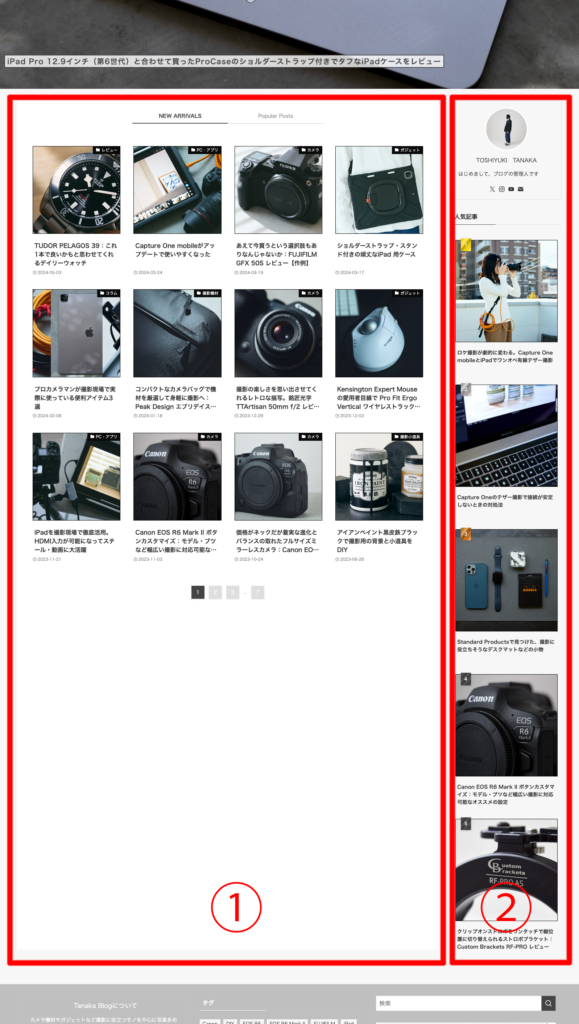
とにかく写真だけはクオリティ高めを自負しているので、記事スライダーをフルワイドにしてメインビジュアルっぽくするだけで、それなりに良さげにはなっていると思います。雰囲気は良いのですが、タイトルの感じなど色々と気になる部分が出てきてしまったので、ここで追加CSSでカスタマイズする決心をしました。

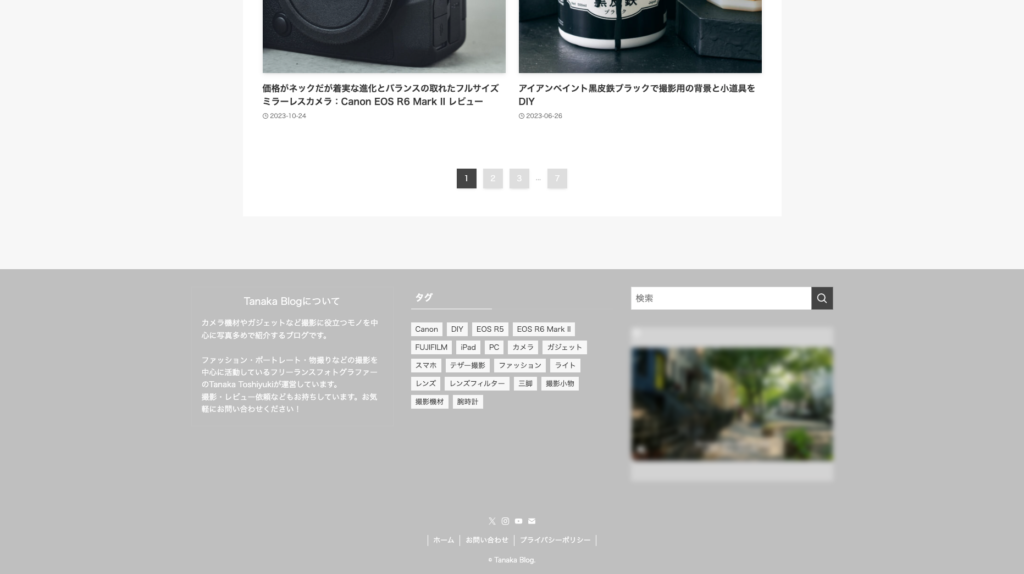
ブログっぽい見た目をなくすために、トップページの記事スライダー以下のエリアもサイドバーを無くしてワンカラムにします。これもコンテンツ幅とか色々と気になります。

サイドバーがないので、フッターエリアに自己紹介的なものを置いておきます。SWELLはフッターエリアに3カラムでウィジェットが置けるので、標準機能だけでもカスタマイズ性が高いです。
とりあえず、方向性と気になる部分が判明したので、標準のカスタマイズだけでは設定しきれない気になる部分を追加CSSによってカスタマイズしていきます。
気になる部分
まずはトップページ記事一覧の気になる部分から見ていきます。
これ以降、CSSコードが出てきますが、完全な素人が見様見真似で記述したものなので、間違いや最適でない記述があると思います。このサイト上では上手く機能していますが、動作を保証できないのでカスタマイズに使う場合は自己責任でお願いします。
1カラムなのでコンテンツ幅を広げたい
そもそもカラムとは何かですが、

ブログサイトでよく見るメインコンテンツとサイドバーがある構成の場合、2カラムとなります。

トップページを1カラムにするとこのように横幅が余ってしまいます。
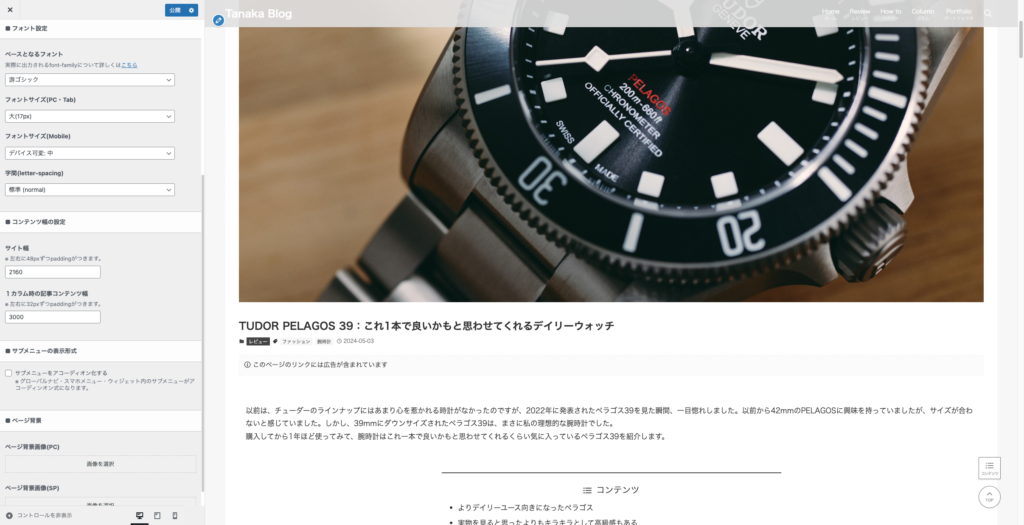
画面左側のカスタマイズで、1カラム時のコンテンツ幅を大きくしてあげれば、トップページもブラウザいっぱいまで記事リストが広がりますが…

このブログでは投稿記事のページも1カラムにしているので、記事の横幅も広がってしまいます。なので、トップページだけをフルワイドの横幅にするためにCSSを追加します。



コメント