「記事スライダー編」と「トップページ記事一覧編」に分けて、素人の追加CSSによるカスタマイズを紹介しています。この記事ではカスタマイズで完成したページを見ていきます。
それぞれの記事に細かいカスタマイズについて書いています。
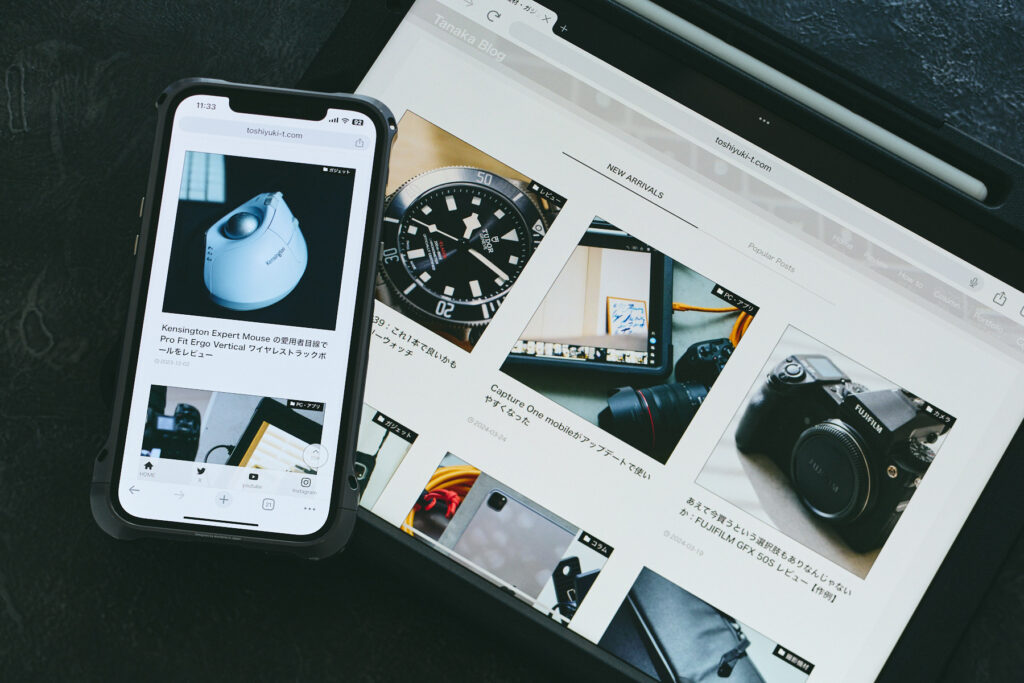
完成したトップページ




PCとスマホで記事スライダーのタイトル表示を変えたりと、素人にしては頑張ったと思います。極力シンプルに、写真が映えるよう意識しています。動きがあるような凝ったサイトは知識がないと難しいですが、シンプルなデザインならある程度は自力で作れてしまいます。


直接このページを訪れていただいた方は、ぜひトップページもご覧ください!
参考にさせていただいたブログなど
- POINT OF VIEW
-
カスタマイズに挑戦してみようと思ったきっかけとなったブログです。オシャレなデザインに分かりやすいカスタマイズの説明。SWELLをカスタマイズするなら必見です。
- WAZA
-
WEB制作会社のブログ。SWELLをメインに細かいカスタマイズなどが、たくさん掲載されています。
- tipswork.net
-
ちょっと凝ったようなカスタマイズを分かりやすく解説してくれています。サイト自体のデザインがオシャレなので眺めているだけで楽しいです。
- A Sta.
-
更新自体は止まってしまっているようなのですが、検索してもなかなか解決できなかったマウスホバー時の挙動に関しては、このブログのおかげでカスタマイズできました。
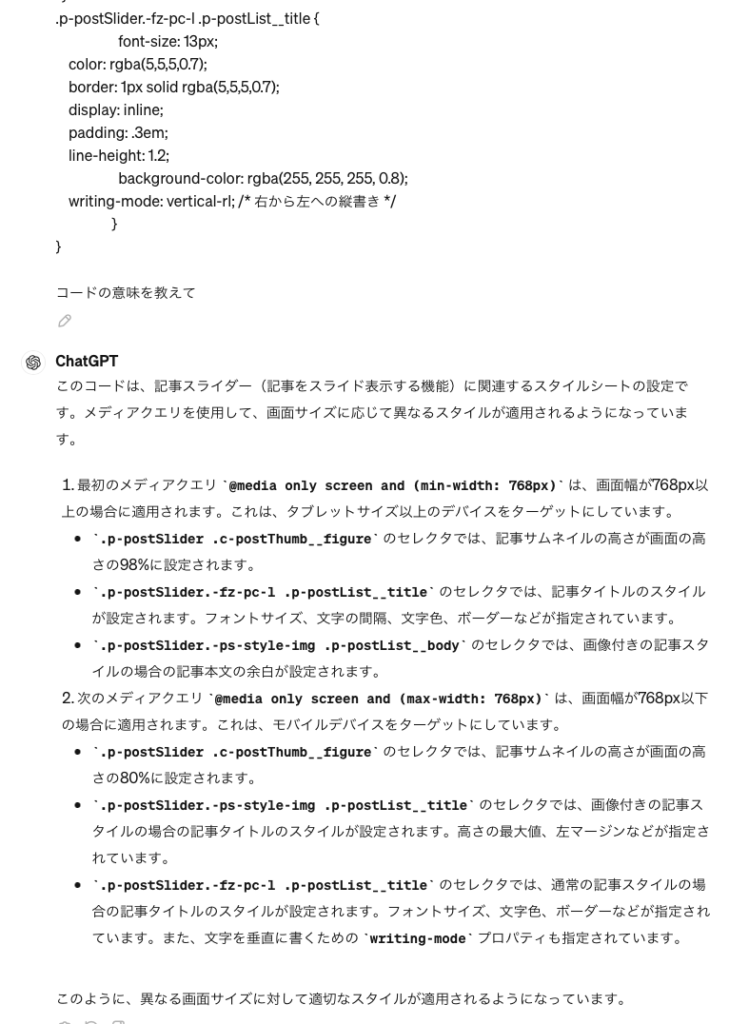
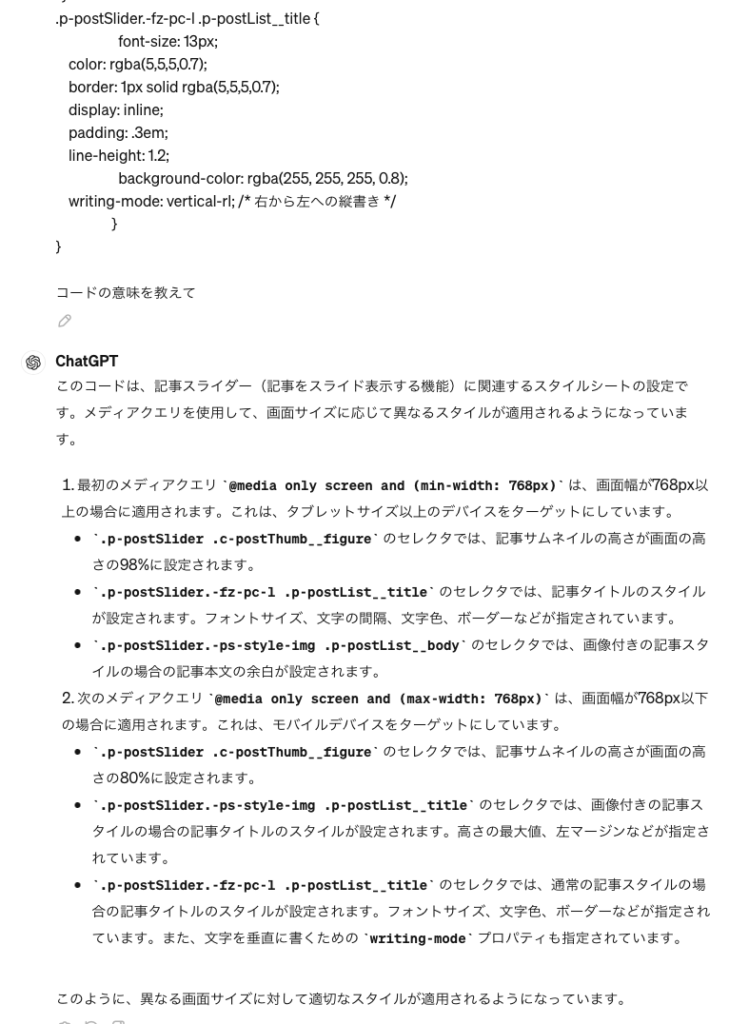
紹介しているのは一部ですが、このようなカスタマイズ方法を紹介してくれているサイトと、AIを駆使してCSSによるカスタマイズに挑戦してみました。


AIはかなり便利で、コピペしたコードを入力して解説してもらうとプロパティの役割や、値の記述方法などを教えてくれます。そもそも何の知識もない状態で始めたので、「クラス・プロパティ、なにそれ?」状態だったのですが、AIのおかげでCSSの記述の仕組みがうっすらとですが分かってきました。
CSSのカスタマイズは、リアルタイムにサイトの変化を見ながらコードを記述していけるので、その点も初心者にはとっつきやすかったです。間違えていてもAIに聞きながら、試行錯誤することである程度形になっていきます。
素人が試行錯誤したCSSコード
素人なりに試行錯誤したCSSコードです。正直なところ仕組みをちゃんと理解しているわけではないので、間違った記述や最適でない記述などがあると思います。今のところこのサイトは思ったように表示されていますが、このCSSを使ってカスタマイズする場合は自己責任でお願いします。
ご意見やご感想等は大歓迎なので、コメントでもSNSでもお気軽にお願いします。ただ、CSSのことを聞かれても答えられない(分からない)ことが多いと思います…むしろこうした方が良いとか教えてもらえると助かります!
そもそもCSSが何の略かも分かっていないような素人でも、結構簡単にサイトのカスタマイズができます。
SWELLの標準機能だけでも簡単に良い感じのサイトは作れますが、ちょっとでも他のサイトとの違いを出したいと思ったらぜひカスタマイズに挑戦してみてください。






コメント